文章置顶
方法一
手动对相关文件进行修改,参考:
方法二
参考 github 上项目,命令操作如下:
1 | $ npm uninstall hexo-generator-index --save |
在需要置顶的文章 Front-matter 加上 top: true 或者 top: 任意数字,比如:
1 | --- |
top 中数字越大,文章越靠前
文章置顶功能已实现。不过还缺失置顶图标。
设置置顶图标
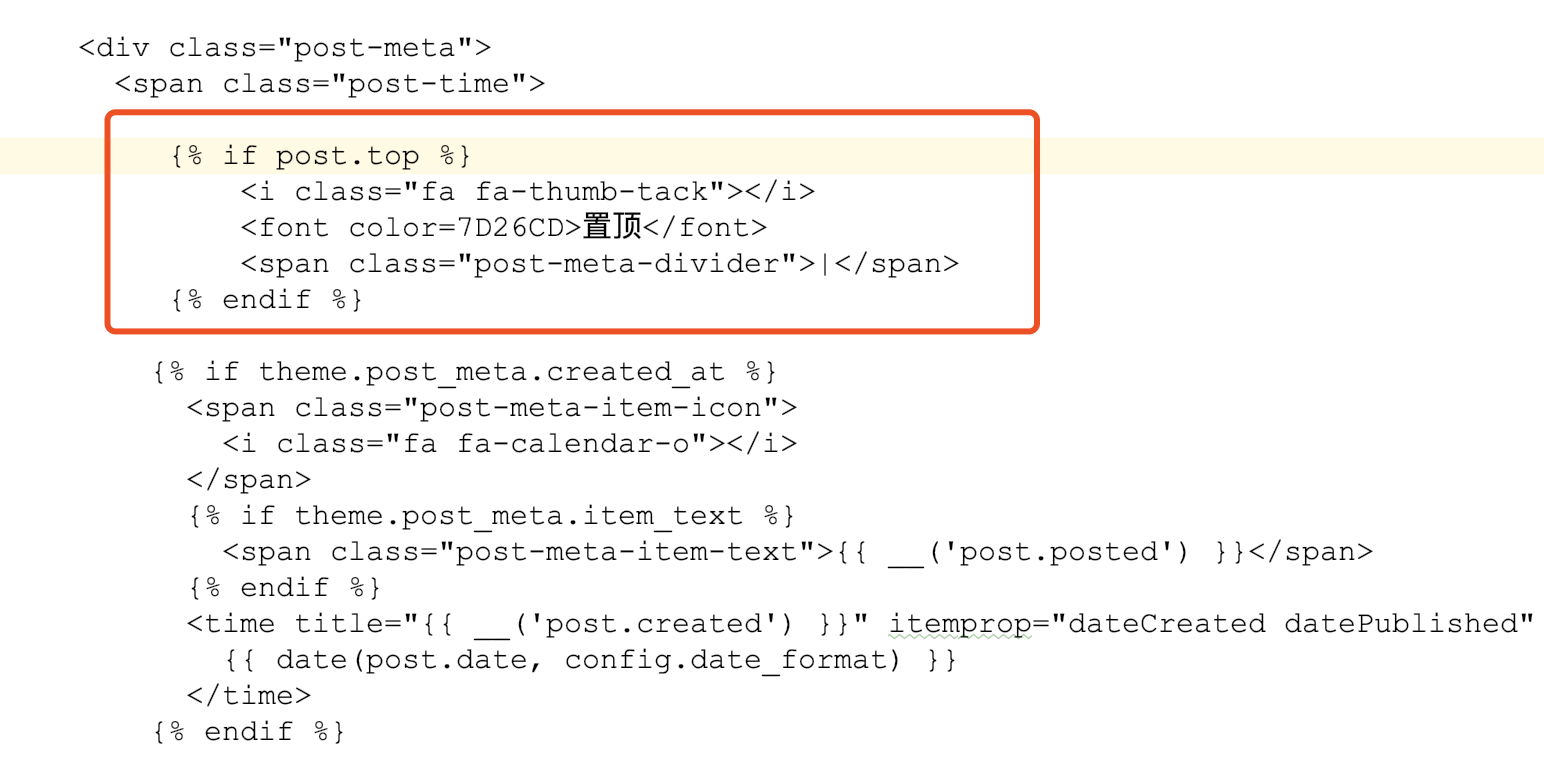
打开 next/layout/_macro/ 下的 post.swig 文件,在 <div class="post-meta"> 的第一个 <span> 标签下,插入代码:
1 | {% if post.top %} |
代码位置截图:

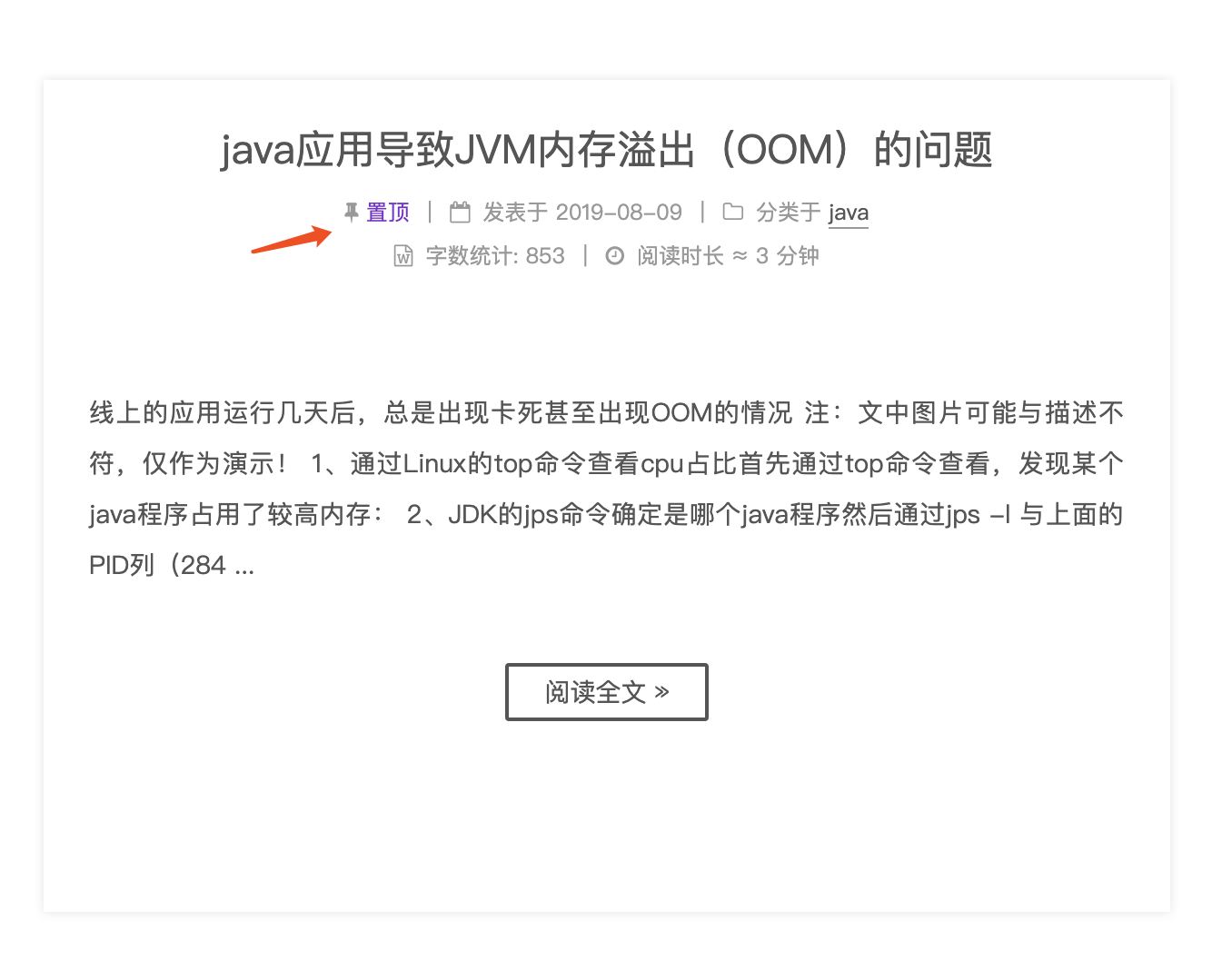
最终文章置顶效果图如下:

至此,文章置顶功能完成。
精品文章
相对而言就比较简单了
1、在 next/layout/_macro/ 路径,找到 post.swig,在前文置顶功能后边,加上如下代码:
1 | {% if post.essential%} |
2、在 next/source/css/_custom/custom.styl 中,增加如下样式:
1 | .jingping{ |
3、在需要设置精品的文章 md 文件中,加入如下代码
1 | essential: true |
到此就完成了精品文章的设置