在整理自己的电脑时,无意间发现了一个文件夹,最后修改时间停留在2015年。不知在哪看到的这款特效,觉得很炫就下载留存了,只有简单的一个文件:rose.html,已上传github,欢迎下载。(侵删)
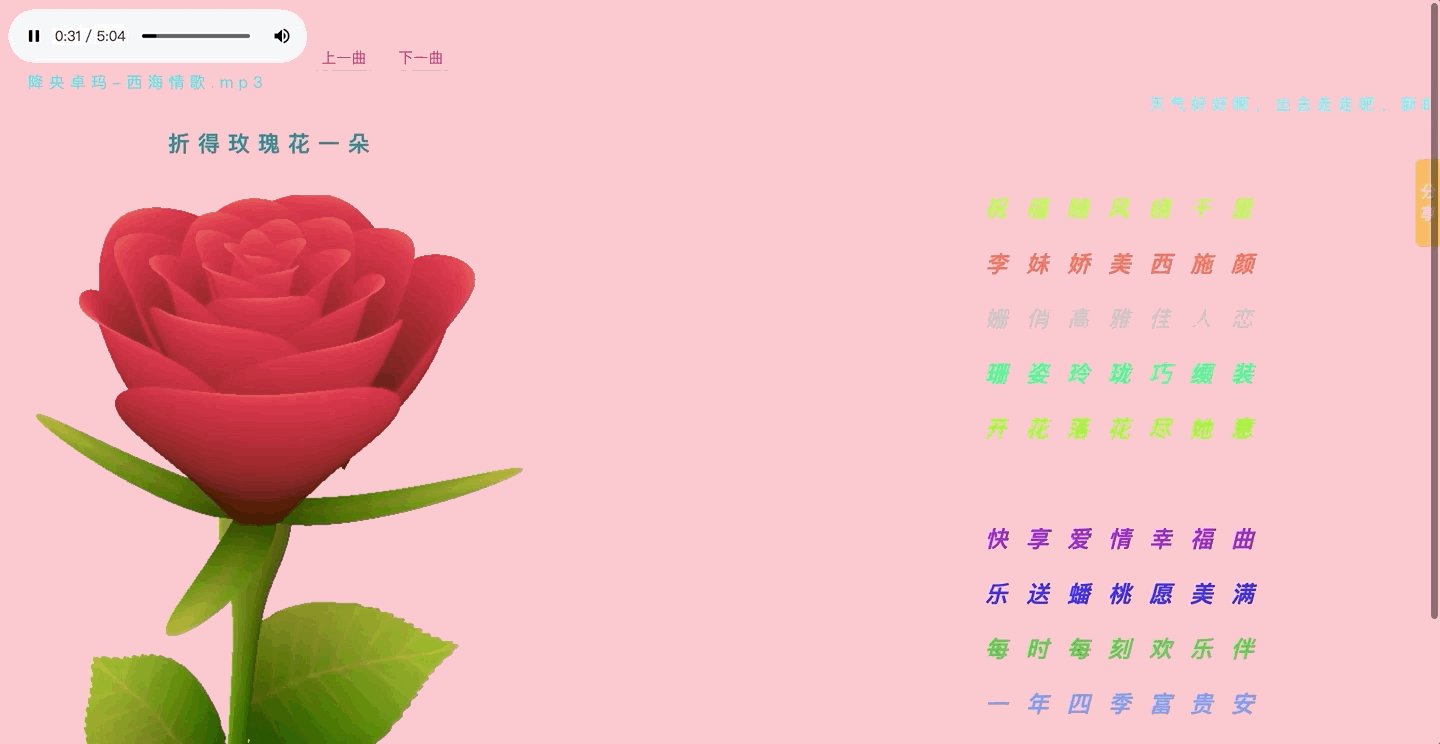
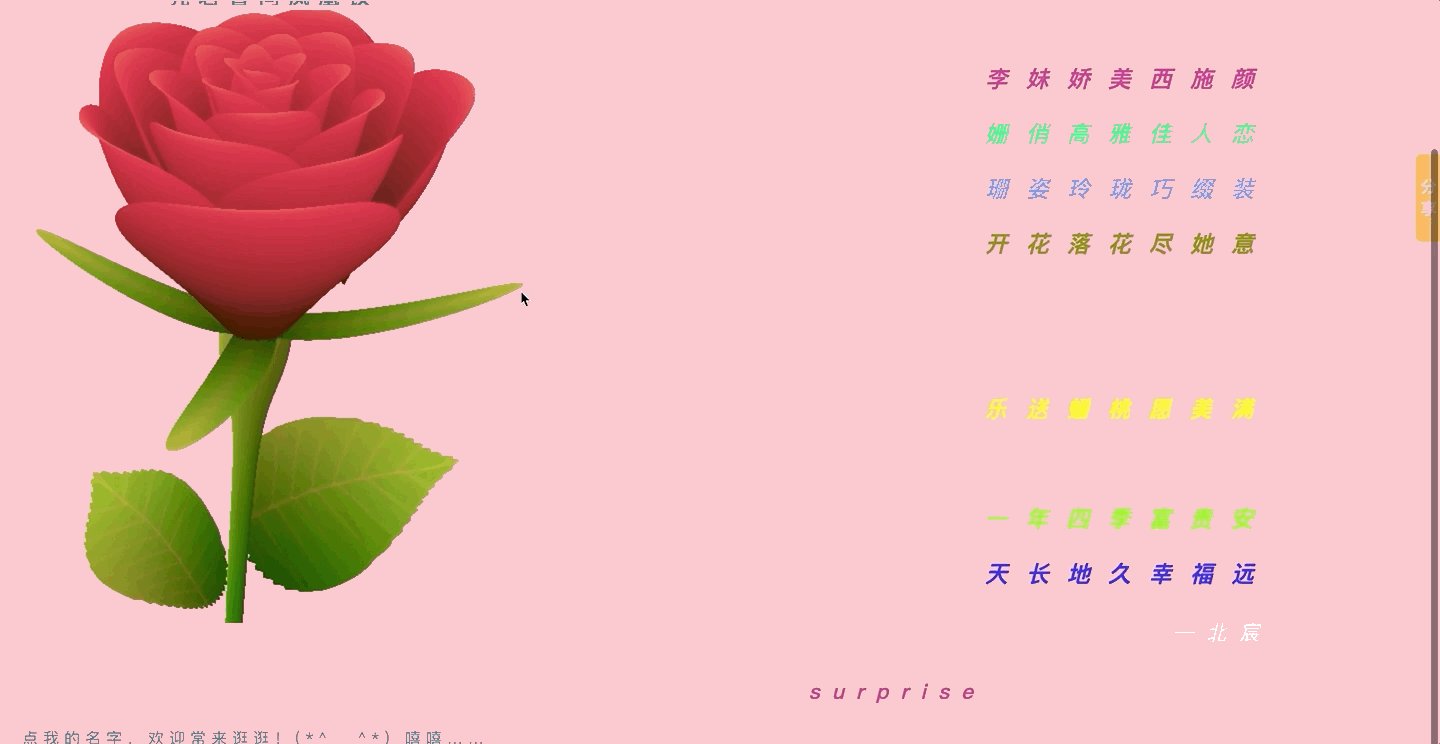
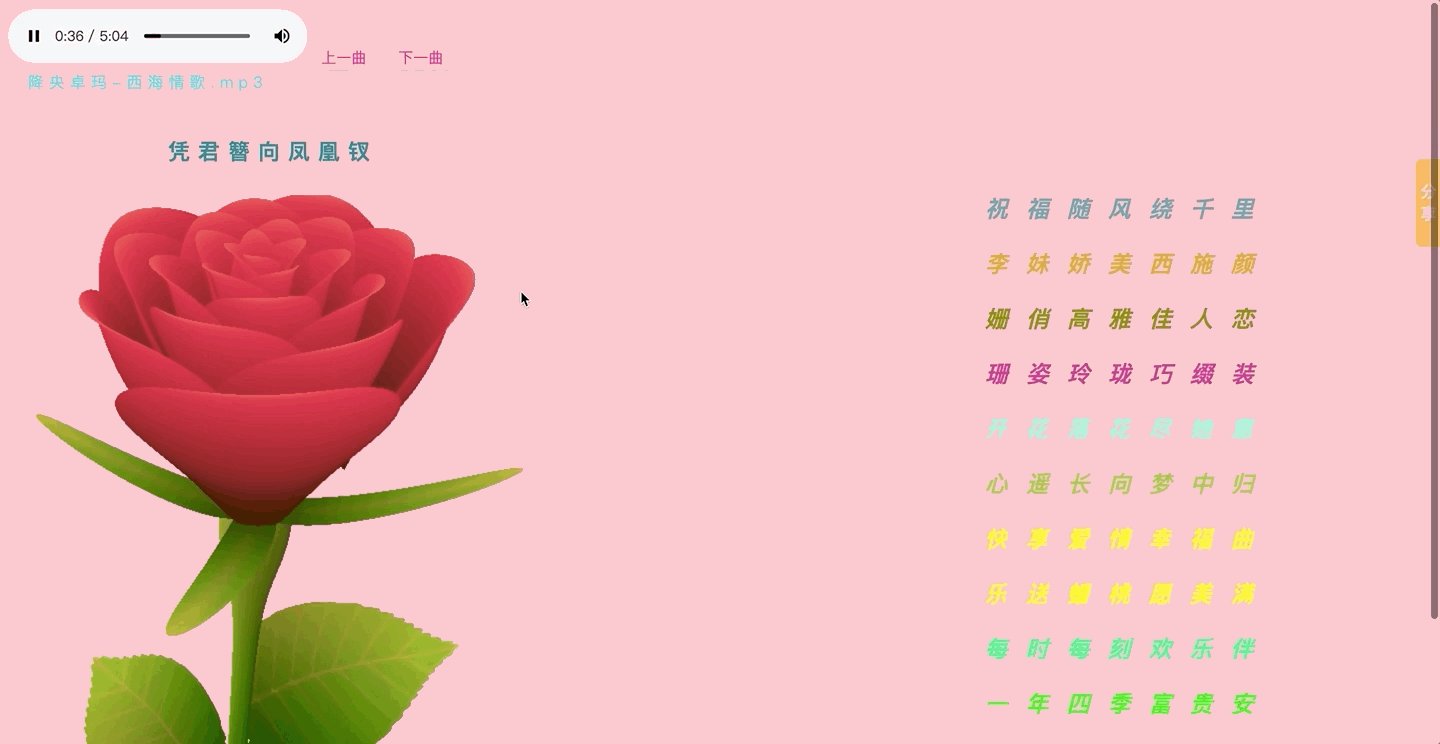
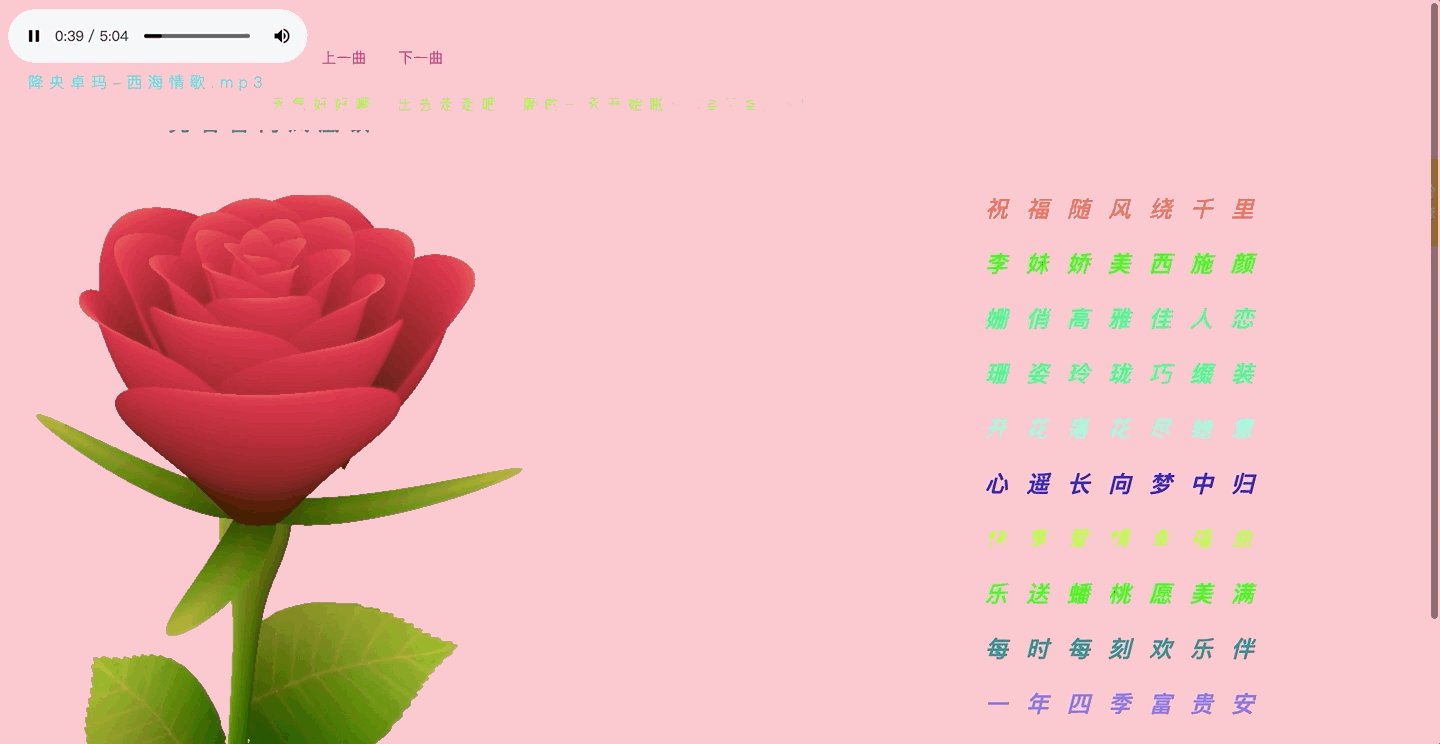
展示的效果如下:

Github下载地址:
最开始的时候,页面里只有一朵玫瑰花。也就是在几年前,我在里面加了其他的元素,最终发给女神,给惊呆了。
代码很简单,只依赖jQuery。所加功能都是自己刚接触前端不久,学着加上去的,现在看觉得好low。。左上角的歌曲播放,当时要做上一曲、下一曲的,可惜没有实现,只做到随机播放,依赖于刷新网页。
1 | if(Sys.ie){ |
歌曲以前写死的。。针对IE和其他浏览器做了测试
找了两首诗,其中一首是网上直接能搜到的,另一首是拼凑的藏头诗,外加一些变色效果。
1 | 日高闲步下堂阶 |
这首诗悬浮在玫瑰花正上方

首尾各加了一些游动文字效果,简单的html标签加js实现
页面最右侧有分享功能,当时做这个是为了方便女神分享到朋友圈,不过由于是本地文件,效果不是很理想。
有兴趣的小伙伴,可尝试着改成你们喜欢的样子哦~
程序员的表白神器,你get到了吗~
欢迎讨论~